Process
Research
Primary questions I based the research on:
Why do employees give shoutouts to their coworkers, and what kind of recognition do they enjoy receiving?
What values are important to the company, and how do shoutouts affect employees?
How can we improve the shoutout experience for remote employees?
Contextual Inquiry
To gain better insight into the current system, we observed several Happy Hour meetings. Key observations included:
Required a Lot of Manual Input:
One employee was responsible for tracking everyone who received a shoutout and randomly selecting one of those employees to win a gift card at the end of the meeting.
The manual tracking process was time-consuming and prone to errors.
The responsibility placed a significant burden on the designated employee, detracting from their ability to participate fully in the meeting.
Not Remote Worker Friendly:
Remote employees on video calls found it difficult to get everyone’s attention to give shoutouts.
More reserved employees usually didn’t participate due to the challenges in gaining attention.
Technical issues, such as poor video or audio quality, further hindered remote participation.
Remote workers often felt excluded from the recognition process, leading to decreased morale.
Relied on Availability:
Employees who were busy during Happy Hour missed the opportunity to share shoutouts.
The timing of the Happy Hour did not accommodate all employees, especially those in different time zones.
Participation was inconsistent, leading to some deserving employees not receiving recognition.
The process lacked flexibility, failing to adapt to varying schedules and workloads of employees.
Interviews
For the interview phase of research for the PRISM project, we conducted in-depth interviews with both employees (users) and managers/HR personnel (stakeholders) to uncover key insights about the existing recognition system and its impact on workplace culture.
Employee Interviews Insight
Employees shared their experiences with the "shoutout" system used during Happy Hour meetings. Questions explored how frequently they participated, why they gave shoutouts, and their preferences for receiving recognition. Employees expressed that peer recognition had a meaningful impact on morale and job satisfaction but highlighted several challenges, such as difficulties in tracking shoutouts and limited accessibility for remote participants. These insights underscored the importance of creating a user-friendly, easily accessible recognition platform that could cater to both in-office and remote team members.
Manager and HR Interviews Insight
Stakeholders, including managers and HR personnel, provided valuable context on the program’s intended goals and metrics for success. They discussed the positive influence of peer recognition on employee engagement and team morale but noted challenges, especially in ensuring consistent participation from remote employees. Stakeholders also identified pain points, such as inefficiencies in tracking recognition data for performance reviews. They envisioned a more inclusive, data-rich system that could support a growing and remote workforce, offering detailed insights for employee development and engagement.
Through these interviews, we identified opportunities to streamline the shoutout process, enhance accessibility, and provide valuable data for HR, helping guide our design decisions for PRISM.
Strategy
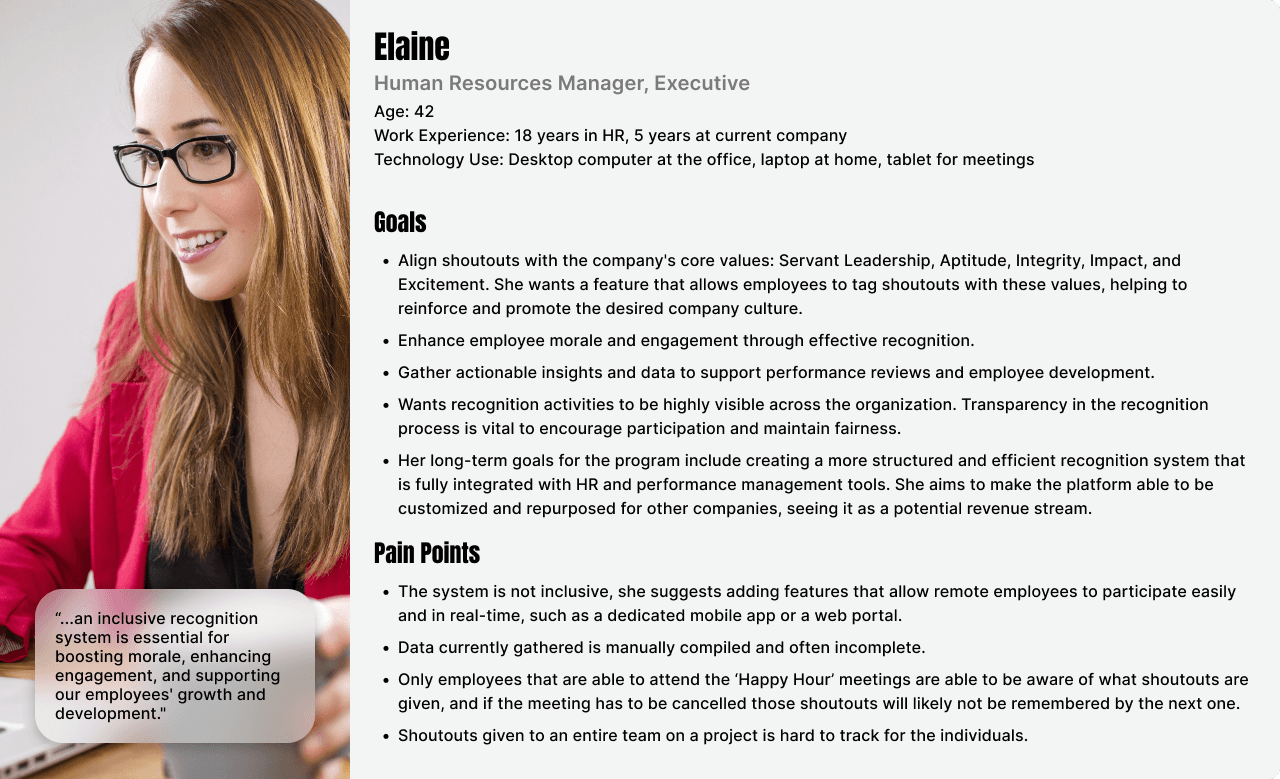
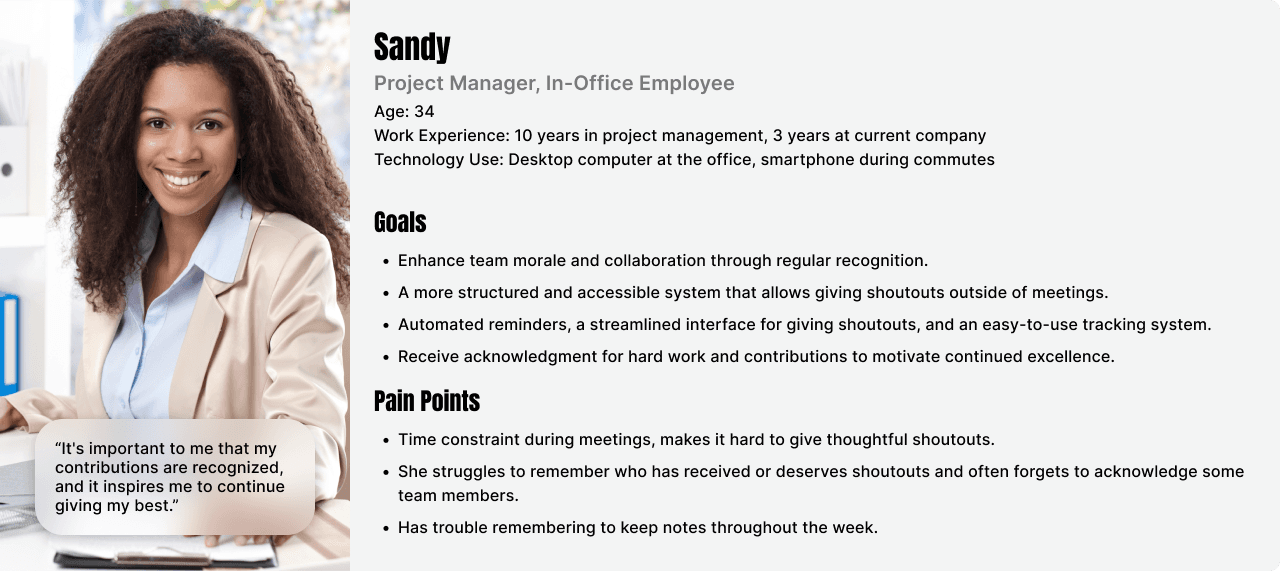
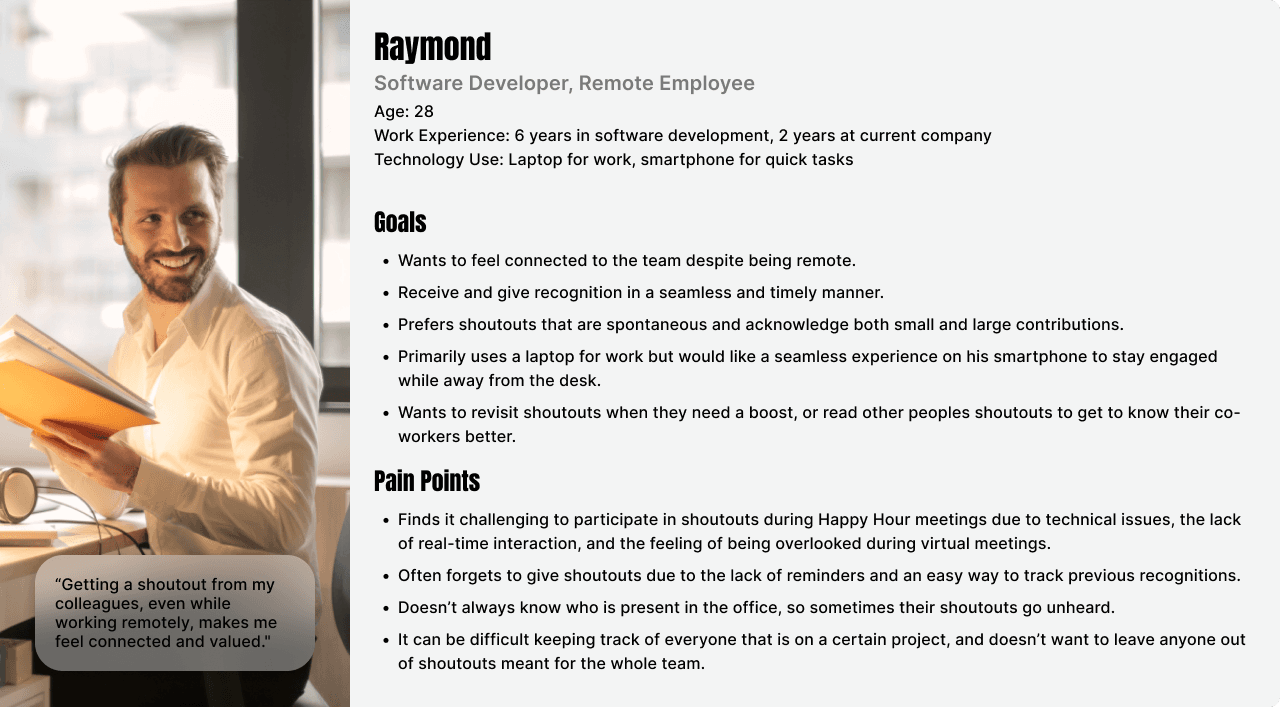
Personas
Based on the research, we created three user personas. We have two employees, one in-office and one remote, and we have an executive to account for the business needs.



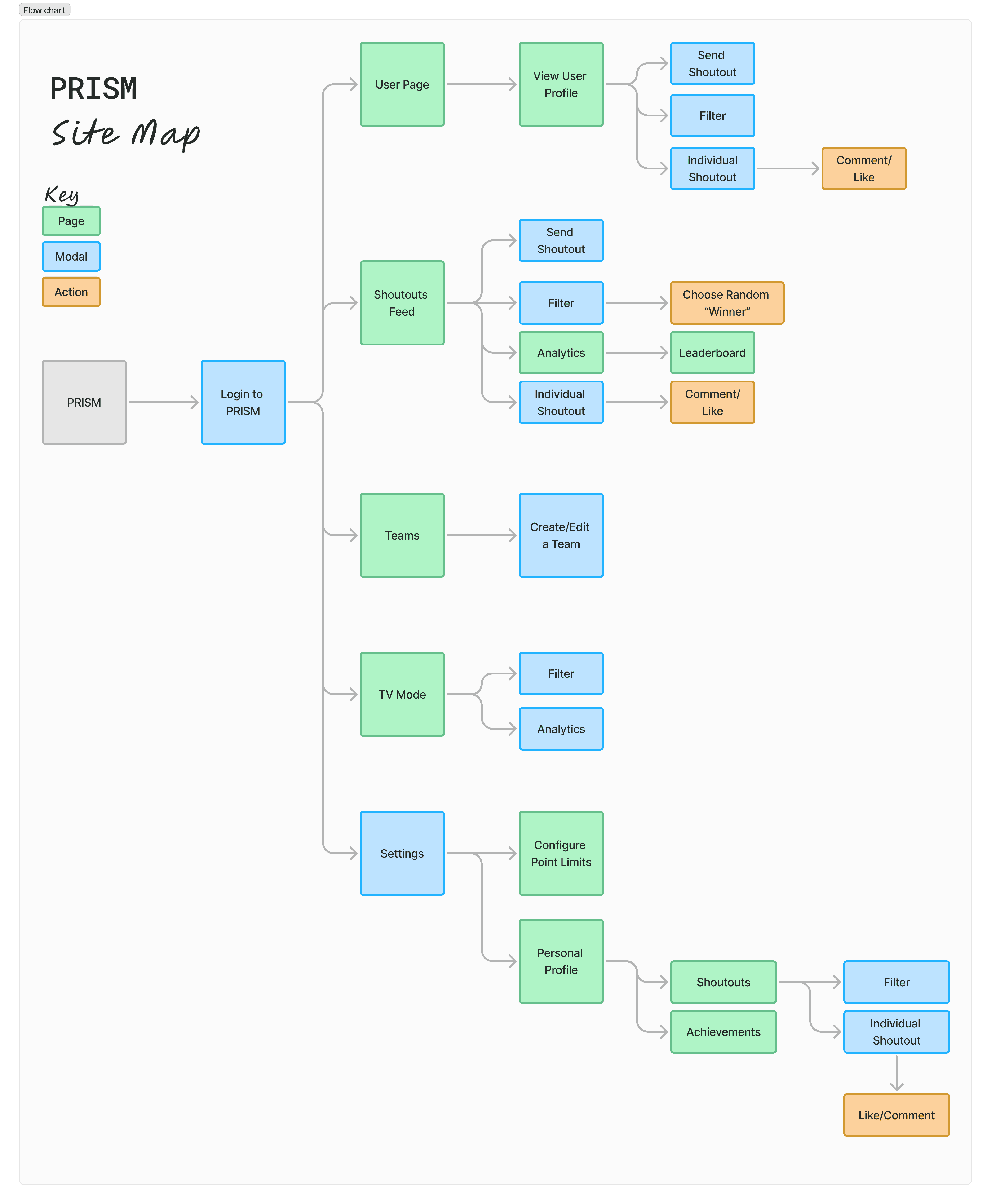
Information Architecture
Using the goals and pain points of our personas we outlined how we were going to solve those and deliver as much value as possible. We then organized the app’s structure to ensure intuitive navigation:
Log in:
Quick and easy log-in that relies on the companies emails to allow access.
If users do not have a matching email address then they are not able to gain access.
Home (Shoutout Feed):
A feed of recent shoutouts.
Includes a form section at the top for sending a shoutout.
Ability to like or comment on an individual shoutout to show support and agreement.
Filter:
Ability to filter shoutouts list by employee and time frame
Select a winner based on the applied parameters.
User List:
A list of users with photos and job titles to browse.
Includes a search.
Teams List:
Ability to create Teams so it is easier to shoutout team members of a project or category teams. For example: design team, dev team, or PRISM team.
Profile:
User profiles showcasing sent/received shoutouts.
Earned achievements displayed.
TV Mode:
Share a slideshow of recent shoutouts (or for a specific employee or time frame) on a television screen to allow for more public recognition.
Visitors to the office could see the displayed shoutouts and experience a bit of the office culture and have a positive impression of the employees.
As new shoutouts are sent, that match the applied filters, they will be displayed without needing to refresh anything.
Shoutouts sent in the moment are highlighted in TV Mode to draw attention to them.
Analytics:
A high-level overview of the data for Elaine.
A leaderboard to encourage employees to give shoutouts to people they feel deserve recognition.
Settings:
Link to your own profile.
Update your own information.
Managers are able to make adjustments to the achievements points values.

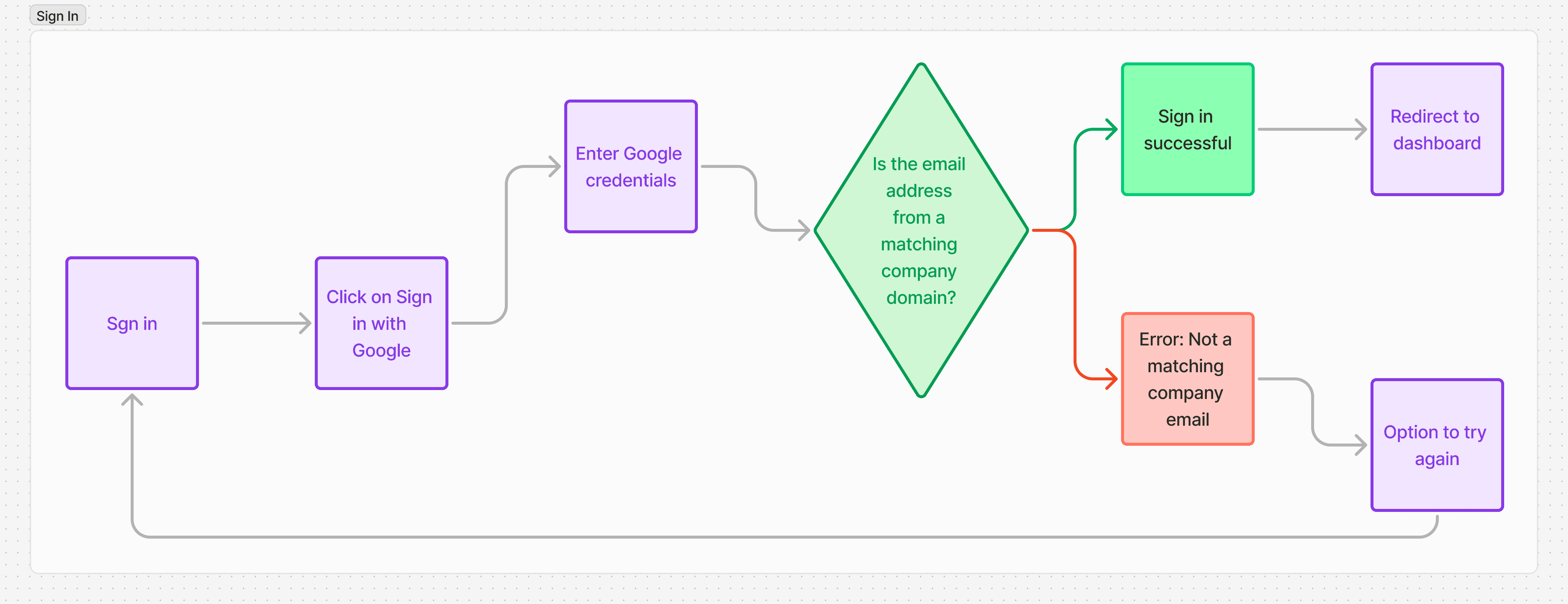
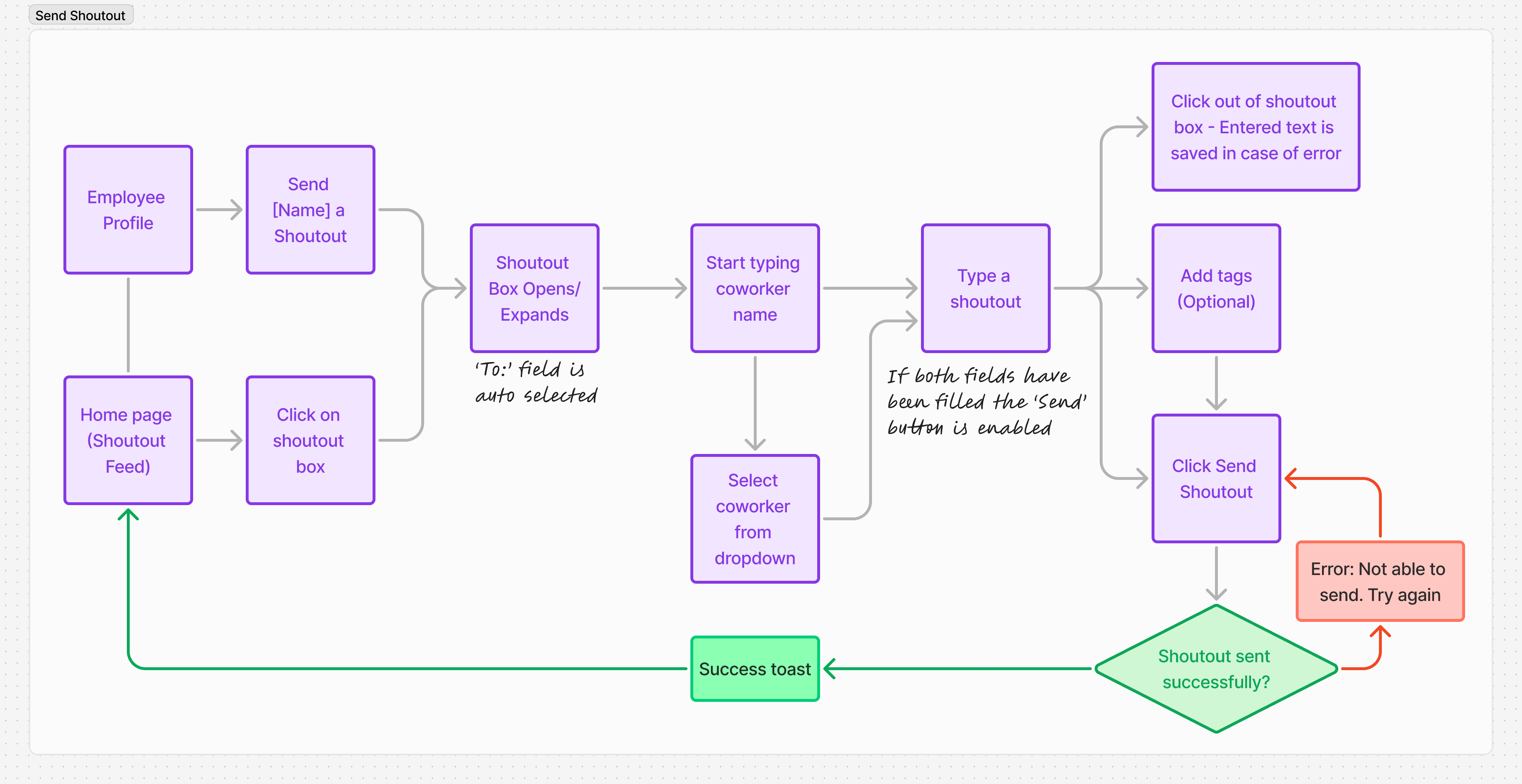
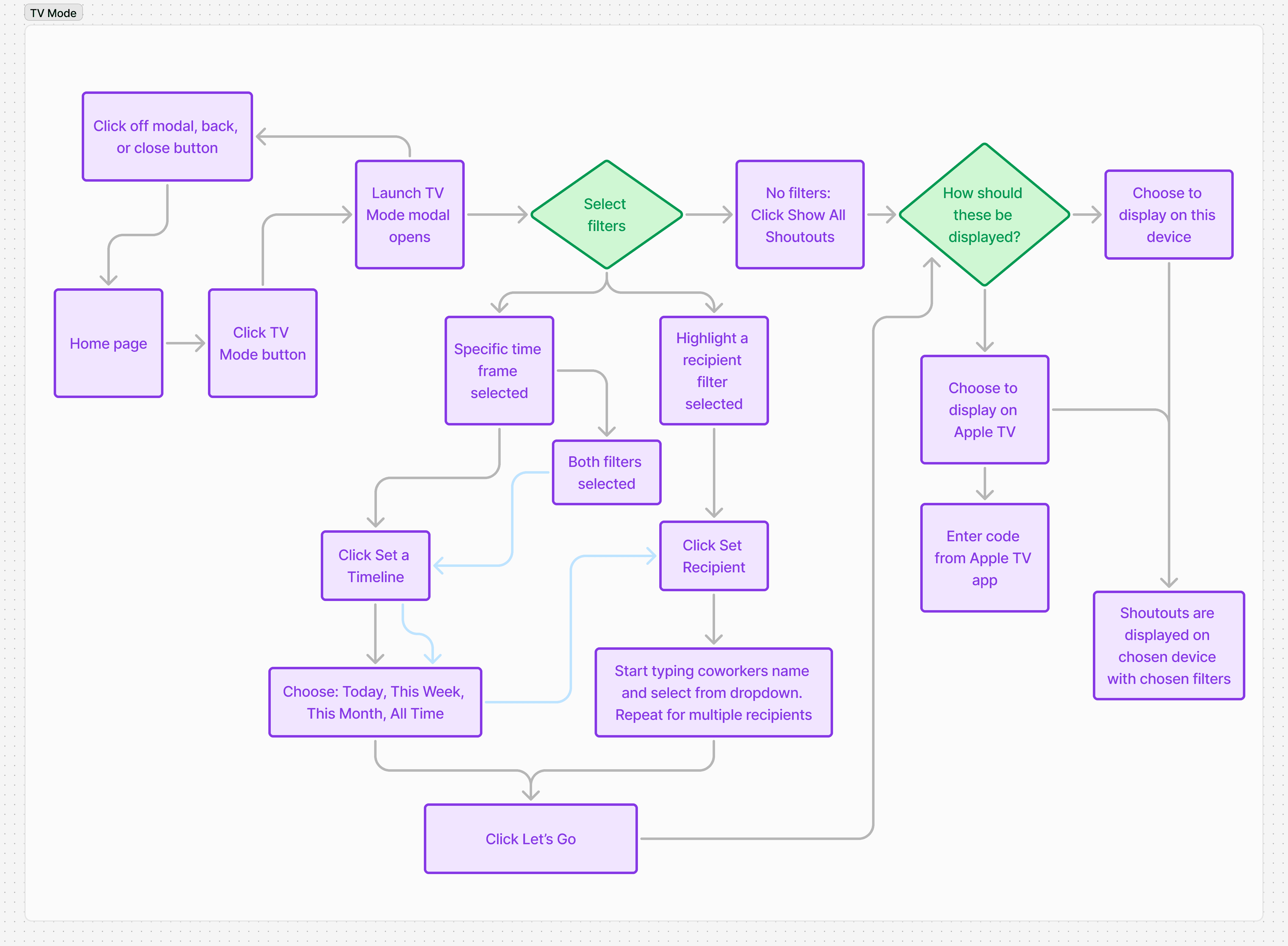
User Flows
We developed detailed user flows to map out key interactions and user journeys within the PRISM platform. This process helped us identify critical touchpoints, edge cases, and potential errors, ensuring a seamless experience. By thoroughly examining each step, we laid a strong foundation for the wireframe prototype phase, aligning design decisions with user needs and reducing friction early in the design process.
Sign In

Send a shoutout

Set up TV Mode

Design
Wireframes
In the wireframe prototype phase, we developed low-fidelity wireframes using Balsamiq to outline the core structure and flow of the PRISM platform. This approach allowed us to focus on functionality and layout, ensuring the primary interactions and user journey met user needs without visual distractions. We conducted usability tests with users, gathering essential feedback to refine navigation, feature placement, and overall usability. This iterative feedback process helped us identify early improvements, laying a solid foundation for the final design. Unfortunately, I do not have any images of those wireframes.
Final Designs
After figuring out the flow based on feedback, we started on the UI design.
We made design decisions that aligned with the goal of fostering a sense of fun and celebration while ensuring usability and scalability. Here's how those choices played out:
Bright and Playful Colors:
The color palette was intentionally vibrant to evoke positivity and excitement, reinforcing the theme of celebration and recognition. These colors helped create an inviting and energetic atmosphere that encouraged user participation.
Fun Confetti Animations:
Confetti animations were added as a playful element to visually emphasize the celebratory nature of the platform. This not only made the act of sending or receiving a "Shoutout" more rewarding but also enhanced the overall user experience by making it feel joyful and memorable.
Typography and Layout:
We used bold, legible fonts to maintain readability while complementing the playful design style. The layout prioritized ease of use, ensuring employees could quickly submit or view "Shoutouts" without friction, making the platform accessible for all users.
User-Friendly Navigation:
The navigation was designed to be intuitive, with clear labels and a logical structure to minimize the learning curve. This encouraged consistent usage and made the experience enjoyable, even for first-time users.
Design System Components:
To ensure scalability, we developed reusable components for buttons, cards, and modals. This approach allowed for quick iterations and consistency across the platform while maintaining the playful design aesthetic.
These decisions were all made with the target audience and the platform's objectives in mind, balancing functionality with an engaging, celebratory tone.